Universal Orlando Resort App
Helping Guests navigate the park effortlessly.
While the Universal Orlando Resort app offers many features, I believe there is still room for improvement. Adding this new navigation feature can enhance the app, benefiting both the business and providing Guests with a more visitor-friendly park experience.
Role
UX/UI Designer
Tools Used
Figma, Figjam, Adobe Illustrator, Google Forms, Lyssna
Duration
4 Weeks
The Problem
One of the primary issues I've observed, both as a Guest enjoying the park and as a former Team Member, is the confusion Guests often experience regarding their location within the park and how to navigate to specific attractions or restaurants.
The current app design lacks a straightforward location indicator, similar to Google Maps, and does not offer directions from the user's current location to their desired destination.
This can be particularly challenging for first-time visitors, those who have been to the parks only a few times and are still unfamiliar with the layout, or individuals who rely on others in their group to navigate.
I'm here to offer a solution to this issue. Let's examine some aspects of the Universal Orlando Resort app to explore potential improvements.
❌ The current app isn't optimized for this feature
The Universal Orlando Resort app currently lacks directions to shops, restaurants, shows, and attractions. Although the new map feature is excellent at pinpointing locations, it does not guide Guests on how to get to the place that they want to be at.
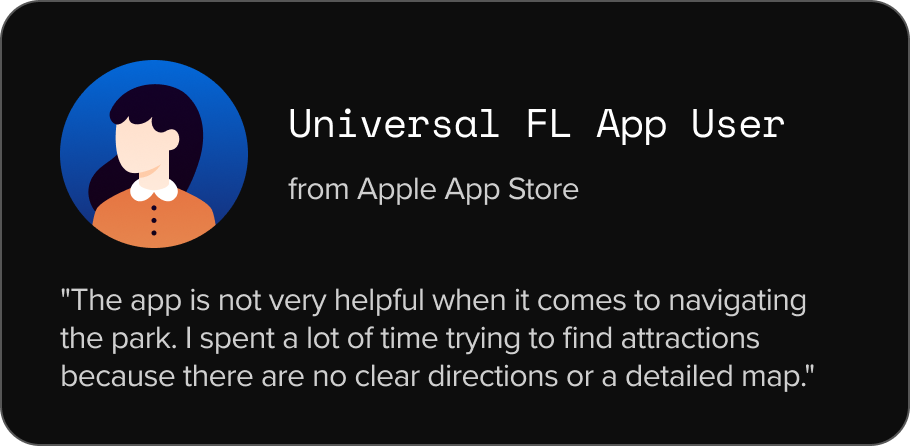
❌ Some users agree that the app is missing this feature
Universal Orlando Resort parks are expansive, making it easy for visitors to get lost while searching for attractions or realizing too late that they needed to be in a different park for a particular show. By researching reviews on the App Store and Google Play Store, I developed a strategy to create a solid foundation for improving the navigation experience.


The Strategy
Creating a new addition to the app for Guests to view walking directions to get to the location they want to be at from the location they're currently at, which can enhance the map experience, filling a crucial gap in the overall Guest experience.
🤔 So, what would an experience that provides Guests with navigation look like?
🕵️♀️ Investigating the unmet needs of Universal Orlando Resort App users
I relied on user research and in-person interviews, competitor analysis, and even had the chance to observe my mother use the app's map to navigate us to an attraction from our location in the park (sadly, I don't have a photo of this 😓).
While I won't delve into every detail here, I have documented my findings and analysis elsewhere. Feel free to reach out if you're interested in discussing my process further!
🧐 Observing a user
Since my mom and I had the chance to go to the parks for the day, I thought this was a perfect time to see how a regular Guest (my mom) would navigate from one park to another while using the app's map. Here are some insights that I jotted down while watching her use the app for the first time.
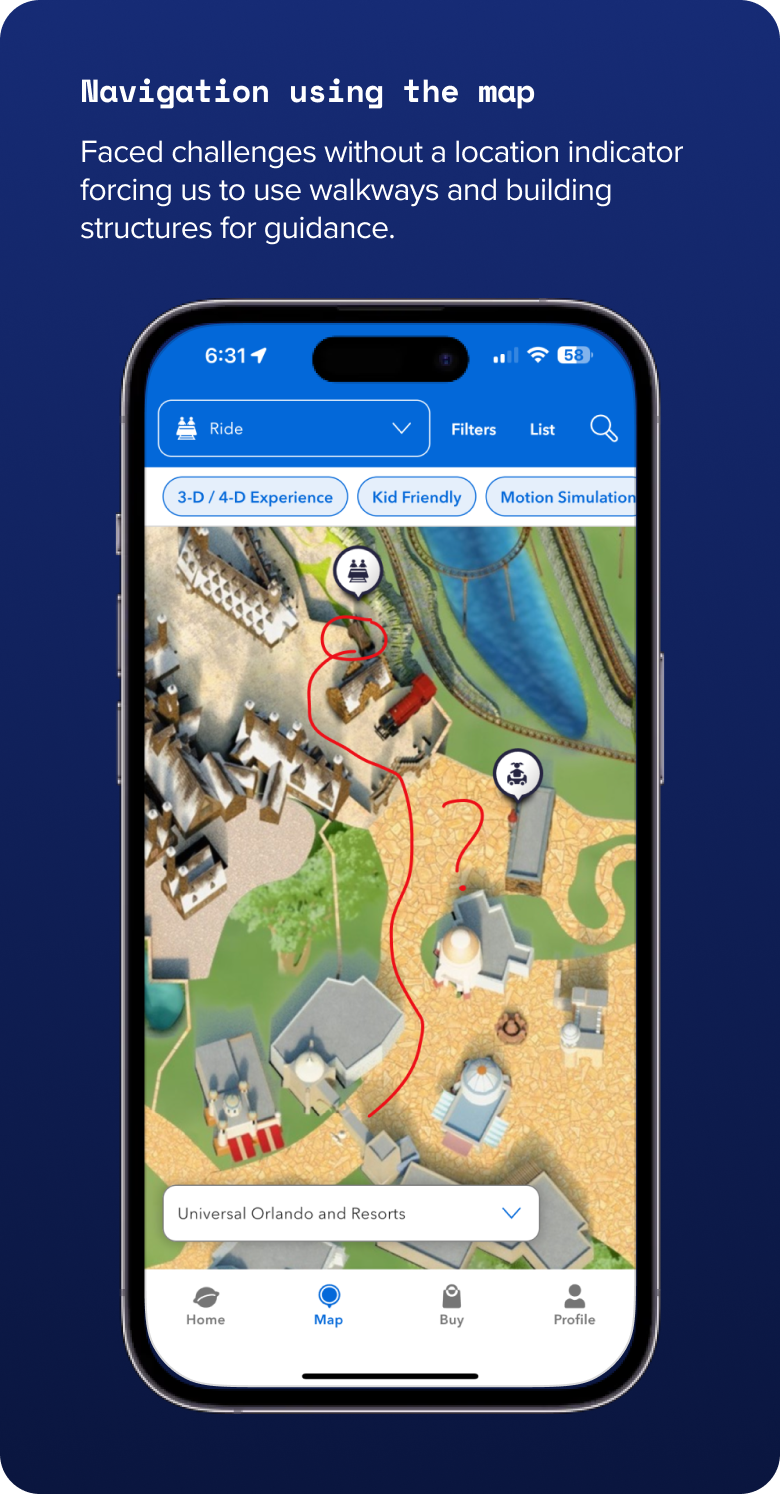
📍Navigating to a specific part of the park is a process
We decided to test my mom's navigation skills by having her guide us from Islands of Adventure to Universal Studios Florida during peak hours (11 am to 12 pm). We faced challenges, especially due to the map's lack of a location indicator, forcing her to use walkways and building structures for guidance. Despite this, we arrived in about 20 minutes.
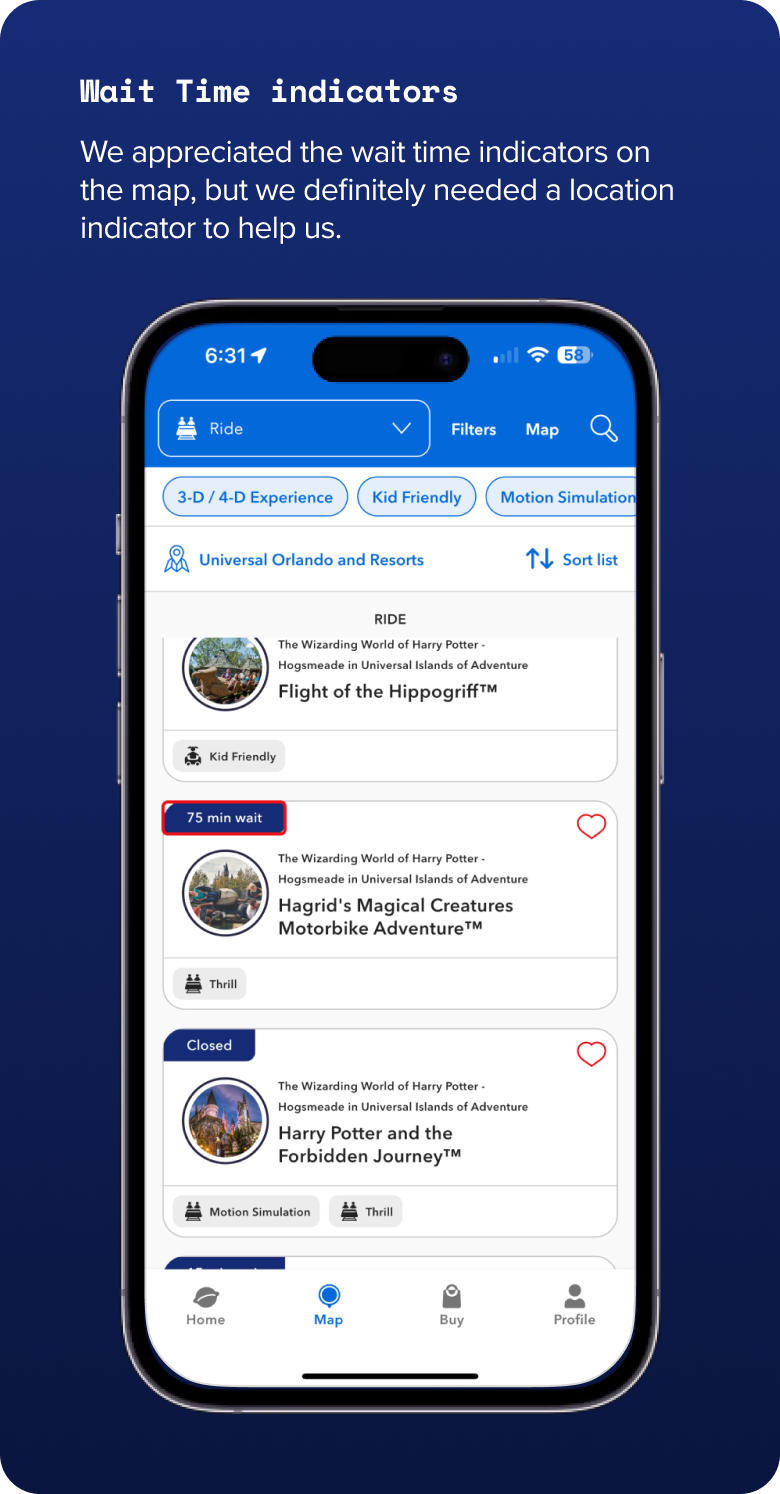
📍Wait Time indicators aren't enough
While my mom appreciated the app's feature showing wait times for each attraction, she struggled without step-by-step directions from Point A to Point B. As a result, our navigation took longer than expected, even during peak hours, and the wait time for our intended attraction increased by an additional 15 minutes.
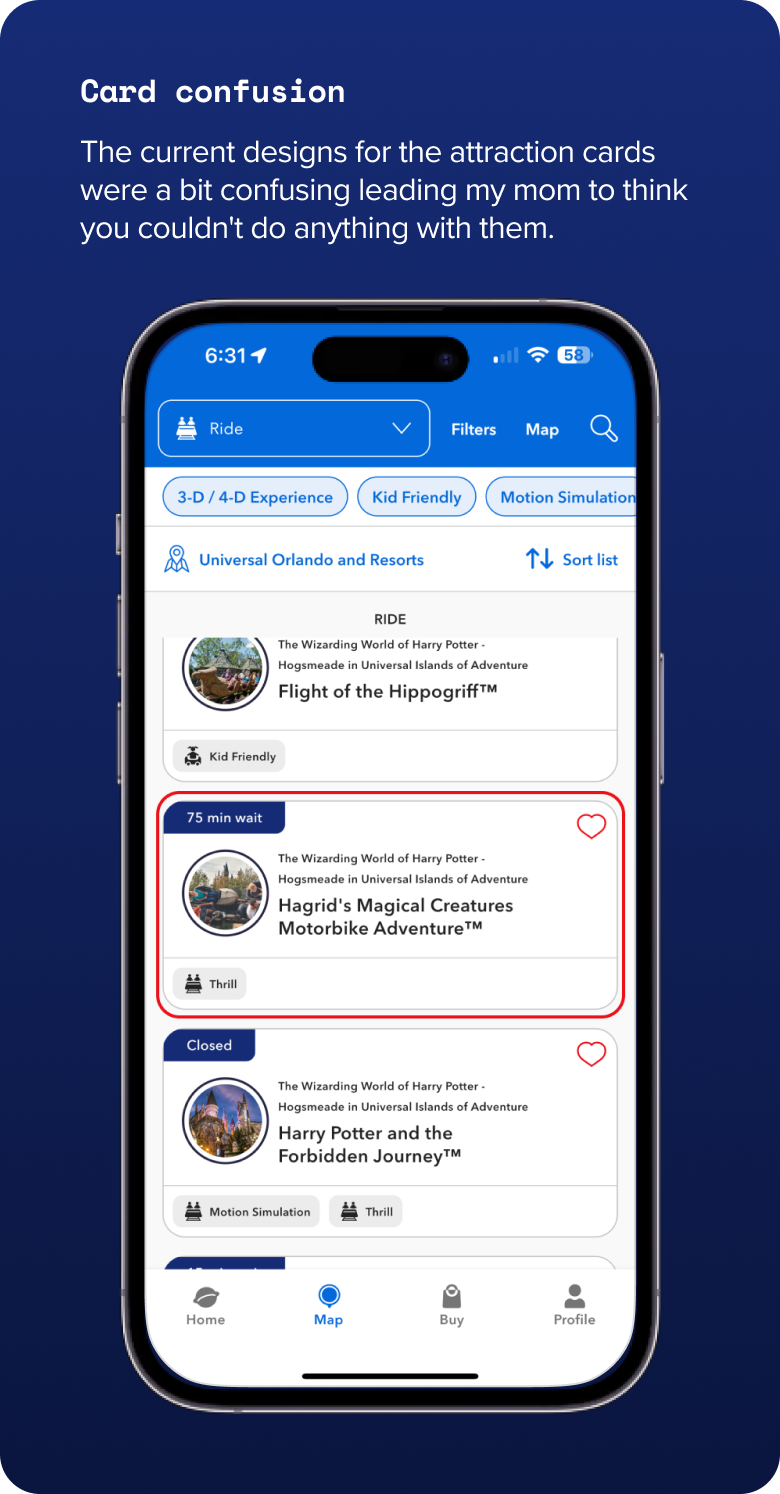
📍Card Confusion
Card designs are an effective method for organizing similar information in a visually appealing manner. However, the current design of these cards can be somewhat confusing for first-time users. My mom, for instance, was unaware that she could select the card to view more details.
"Meagan, where's the button to get more details? And why is the picture so small? I can barely see what that is." -My mom



To summarize, the Universal Orlando Resort app's map feature capabilities are great but could be expanded to support the Guests better.
So, how might we...
✦ Make navigating the parks with the app's map intuitive for first-time Guests or regular Guests?
🗺 Mapping out a simple and manageable experience
If competitors offer walking directions with pinpointed user locations, why can't Universal Orlando Resort? This question led me to develop a concept, starting with a simple user flow to outline the screens that I needed to design.
1. Open the app and tap "Rides" to see attractions.
2. Tap "View More Details" for more info or "Get Directions" if you know your destination.
3. Choosing "View More Details" takes you to the Attraction screen, where you can tap "Get Directions" to access the GPS screen. OR if you tapped "Get Directions" initially, you'll go directly to the GPS screen.
4. Confirm your destination on the GPS Screen, then tap "Walking Directions" to view the route.
✏️ Wireframe and Usability Testing
Once confident in the user flow, I created low-fidelity wireframes for navigating from the app's home screen to walking directions. Using my design expertise, I accurately replicated the app's colors and fonts. I tested this prototype with users to ensure they could easily navigate and use the new feature.
After completing moderated usability testing, the participants thought it was straightforward overall but there were some hiccups
m
👤 Adding a "Back to [blank]" button
One of the main points users mentioned was the need for a "Back to Home" or "Back to Maps" button. This addition would streamline the experience, allowing users to return to the Maps screen without having to tap the back arrow multiple times.
👤 Adding a "Next Ride" or "Suggestions" area
One user suggested a "Next Ride" section for when they exit an attraction or restaurant, allowing them to easily view and choose from suggested options instead of searching for something themselves. I think this is a great idea, but we'll talk more about this idea later!



📍Making small adjustments to the Walking Directions screen
I made revisions to the low-fidelity wireframes while converting the designs for each screen to high-fidelity.
→ Back to Map button
I agree with users from the usability testing that adding a "Back to Map" button at the bottom of the screen would improve the user experience, allowing users to easily select another attraction, shop, or restaurant. Keeping the back arrow in the top header also lets users return to the GPS map or enter a new destination.
I agree with users from the usability testing that adding a "Back to Map" button at the bottom of the screen would improve the user experience, allowing users to easily select another attraction, shop, or restaurant. Keeping the back arrow in the top header also lets users return to the GPS map or enter a new destination.
→ Should the disclaimer text be at the bottom of the screen?
I believe that important information should be visible while scrolling or at least immediately visible. I decided that grouping the disclaimer text with the "Back to Map" button was the best solution for this so the elements remain accessible and visible as users scroll.
I believe that important information should be visible while scrolling or at least immediately visible. I decided that grouping the disclaimer text with the "Back to Map" button was the best solution for this so the elements remain accessible and visible as users scroll.
📍Redesigning the card designs
While the design isn’t entirely new, as the Home screen already features card designs similar to those I created for the new feature, I did make several tweaks. On the Home screen, the cards display the picture as a "header" rather than a side object, making it easier for users, especially in bright sunlight, to preview what the ride looks like.
I also added a background fill to the heart icon in the top right corner to make it more noticeable and interactive. I then moved the attraction tags below the name to improve hierarchy and make it easier for users to see the location, name, and type.
Lastly, I added buttons at the bottom of the card to view attraction details or get directions. This helps users who might not have noticed the card's click-ability and aligns with the new user flow.
The Prototype
It's alive!!!
With the newly added revisions and cards, the user flow has become both seamless and highly user-friendly. I conducted an additional usability test with my fiancé, who provided valuable feedback on the original tasks given to the first round of users. He found the flow to be exceptionally smooth and suggested a few enhancements, which I will discuss shortly.
Use the prototype below to test it out for yourself (it is better viewed on the web due to limited customization on Adobe Portfolio)! I would love to have any feedback or recommendations you would like to see added as well ❤️
Business Goals
Creating value for both Guests and Team Members
The new navigation addition aims to fill in the gap in the overall Guest experience and provide a better Team Member experience.
The Long-Term Vision
Transforming the app's map feature into something bigger
Universal Orlando Resort has significant growth opportunities when it comes to addressing the needs of the user surrounding its app.
The new navigation feature for the app's map is the first step towards creating a frictionless Guest and Team Member experience by allowing the Guest to easily navigate through the parks.
Conclusion
Notes on moving forward
While implementing real-time navigation to the app's map is something that a lot of users have asked for through app store reviews and my research, this feature is just one concept among many possible solutions.
→ Integrating the new feature into the app
Introducing new features like this comes with big budgets and a lot of dedicated time for the Global UXUI Design teams. This could pose a bigger conversation that stakeholders need to have to be certain that this solution is the best possible decision for the company.
→ Guest Adoption
New features also mean new possibilities – regular users of the app will need to learn how to work the new feature and use it to their advantage when visiting the parks.
🚶♀️➡️My next steps
This project has helped me learn a lot about developing a design with a bigger picture in mind. The structure unfortunately meant less opportunity to focus on diving into the details and refining the product’s design.
This concept represents an initial version—Version 0—that outlines the potential for future developments. Looking ahead, there are opportunities to reimagine the Home screen to integrate the new feature with app suggestions and to implement functionality for users to create lists for their upcoming park visits. Or implementing this new feature to find food booth locations for Mardi Gras or even houses/scare zones for Halloween Horror Nights. I am eager to see how these features will evolve in the next iteration.
And yes, I took those pictures when my mom and I went to the parks for the day 😌